Czy HTML jest językiem programowania? To pytanie nurtuje wiele osób, które zaczynają swoją przygodę z tworzeniem stron internetowych. Warto wiedzieć, że HTML, czyli HyperText Markup Language, nie jest językiem programowania, lecz językiem znaczników. Służy on do opisywania struktury i formatowania treści na stronach internetowych, co oznacza, że jego głównym celem jest organizacja i prezentacja informacji, a nie wykonywanie skomplikowanych operacji obliczeniowych.
W tym artykule przyjrzymy się bliżej różnicom między językami programowania a językami znaczników, a także zrozumiemy, jak HTML definiuje strukturę treści w dokumentach webowych. Poznamy również kluczowe cechy HTML oraz jego zastosowania w praktyce, co pozwoli lepiej zrozumieć, jak ten język wpływa na tworzenie i użytkowanie stron internetowych.
Najważniejsze informacje:- HTML jest językiem znaczników, a nie językiem programowania.
- HTML służy do strukturyzowania treści na stronach internetowych.
- Języki programowania, takie jak JavaScript czy Python, różnią się od HTML pod względem funkcji i zastosowania.
- HTML współpracuje z innymi technologiami, takimi jak CSS i JavaScript, aby tworzyć dynamiczne strony internetowe.
- HTML ma kluczowe znaczenie dla doświadczeń użytkowników w sieci, wpływając na dostępność i SEO.
Dlaczego HTML nie jest językiem programowania, ale markupem?
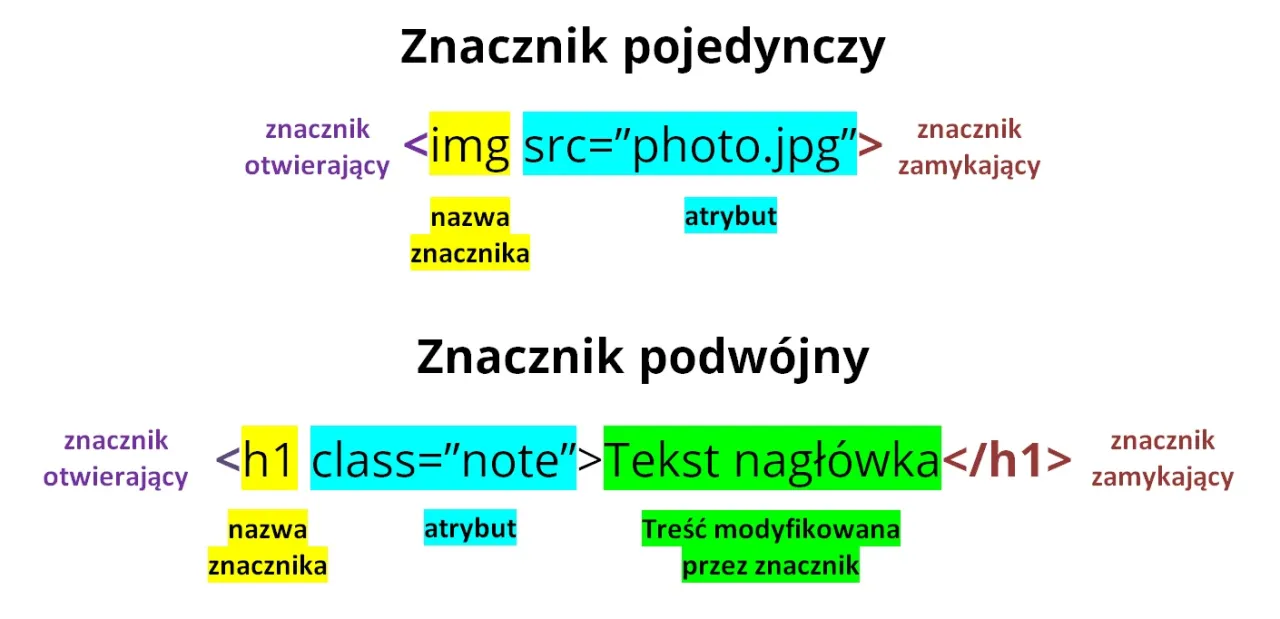
HTML, czyli HyperText Markup Language, jest językiem znaczników, a nie językiem programowania. Jego głównym celem jest strukturyzowanie treści na stronach internetowych. W przeciwieństwie do języków programowania, takich jak JavaScript czy Python, HTML nie wykonuje operacji obliczeniowych ani nie zawiera logiki programistycznej. Zamiast tego pozwala na opisanie, jak różne elementy treści powinny być wyświetlane w przeglądarkach internetowych.
Warto zrozumieć, że języki programowania są zaprojektowane do rozwiązywania problemów i wykonywania złożonych zadań, podczas gdy HTML koncentruje się na organizacji i prezentacji danych. Dzięki HTML możemy tworzyć nagłówki, akapity, linki i inne elementy, które tworzą strukturę strony. To właśnie ta różnica w funkcjonalności sprawia, że HTML jest klasyfikowany jako język znaczników.
Zrozumienie różnicy między językiem programowania a markupowym
Języki programowania, takie jak C++, Java czy Python, są używane do tworzenia aplikacji, które mogą przeprowadzać skomplikowane obliczenia. W przeciwieństwie do nich, języki znaczników, w tym HTML, służą do opisywania struktury dokumentów i nie mają zdolności do wykonywania operacji logicznych czy matematycznych. HTML definiuje, jak treści są zorganizowane i wyświetlane, ale nie zawiera instrukcji, które mogłyby zmieniać ich zachowanie.
Języki znaczników, takie jak HTML, XML czy Markdown, są zatem używane głównie do formatowania i organizowania treści, a ich głównym celem jest zapewnienie, że informacje są odpowiednio prezentowane. Przykładem może być HTML, który używa znaczników, takich jak dla nagłówków czy
dla akapitów, aby określić, jak poszczególne elementy powinny być wyświetlane na stronie internetowej.
Jak HTML definiuje strukturę treści w dokumentach webowych
HTML odgrywa kluczową rolę w strukturyzowaniu treści na stronach internetowych. Dzięki zastosowaniu znaczników, takich jak do nagłówków,
do akapitów oraz i do list, HTML pozwala na organizację informacji w sposób, który jest zrozumiały zarówno dla użytkowników, jak i dla przeglądarek internetowych. W każdej stronie internetowej, HTML stanowi podstawowy element, który określa, jak poszczególne części treści powinny być wyświetlane i w jakiej kolejności.
Warto zauważyć, że struktura dokumentu HTML ma wpływ na czytelność i nawigację strony. Umożliwia ona tworzenie hierarchii informacji, co sprawia, że użytkownicy mogą łatwiej znaleźć to, czego szukają. Na przykład, odpowiednie użycie nagłówków pozwala na szybkie zrozumienie, jakie tematy są poruszane w danym dokumencie. Bez HTML, treść byłaby chaotyczna i trudna do przyswojenia.
Cechy HTML jako języka znaczników i ich znaczenie
HTML, jako język znaczników, ma kilka unikalnych cech, które czynią go niezbędnym narzędziem w tworzeniu stron internetowych. Po pierwsze, jego prosta składnia sprawia, że jest łatwy do nauki, nawet dla początkujących. Dzięki temu, wiele osób może szybko rozpocząć swoją przygodę z tworzeniem treści online. Po drugie, HTML jest standardem, co oznacza, że jest szeroko akceptowany przez wszystkie przeglądarki internetowe, co zapewnia kompatybilność i spójność wyświetlania stron.
HTML także wspiera różnorodne elementy, takie jak obrazy, linki czy multimedia, co pozwala na tworzenie interaktywnych i atrakcyjnych wizualnie stron. Dodatkowo, HTML może być łatwo integrowany z innymi technologiami, takimi jak CSS i JavaScript, co umożliwia dalsze rozwijanie funkcjonalności stron internetowych. Te cechy sprawiają, że HTML jest fundamentem każdej strony internetowej, a jego zrozumienie jest kluczowe dla każdego, kto chce tworzyć treści w sieci.
Kluczowe elementy HTML i ich funkcje w tworzeniu stron
HTML składa się z wielu kluczowych elementów, które odgrywają istotną rolę w tworzeniu stron internetowych. Na przykład, znacznik Elementy te są fundamentem struktury HTML, ponieważ pozwalają na tworzenie złożonych układów stron. Dzięki nim, deweloperzy mogą tworzyć responsywne i atrakcyjne wizualnie strony internetowe, które są przyjazne dla użytkowników. Na przykład, użycie znaczników HTML jest podstawą każdej strony internetowej, ale jego prawdziwa moc ujawnia się w połączeniu z innymi technologiami, takimi jak CSS i JavaScript. CSS (Cascading Style Sheets) jest używany do stylizacji elementów HTML, co pozwala na nadanie im atrakcyjnego wyglądu. Dzięki CSS, deweloperzy mogą zmieniać kolory, czcionki oraz układ elementów na stronie, co poprawia doświadczenia użytkowników. Z kolei JavaScript dodaje interaktywność do stron internetowych. Dzięki JavaScript, można dynamicznie modyfikować zawartość HTML, reagować na zdarzenia użytkownika, takie jak kliknięcia czy przewijanie, oraz tworzyć zaawansowane funkcje, takie jak animacje czy formularze walidacyjne. HTML, CSS i JavaScript współpracują ze sobą, aby stworzyć bogate, interaktywne doświadczenia w sieci, co czyni je niezbędnymi narzędziami dla każdego, kto zajmuje się tworzeniem stron internetowych. Czytaj więcej: Jak zrobić podstronę w HTML - Prosty sposób na stworzenie własnej witryny W świecie web developmentu, wiele języków programowania współpracuje z HTML, aby tworzyć dynamiczne i interaktywne strony internetowe. Języki takie jak JavaScript, Python i PHP odgrywają kluczową rolę w dodawaniu funkcjonalności do stron, które są zbudowane w oparciu o HTML. Każdy z tych języków ma swoje unikalne cechy i zastosowania, co czyni je niezwykle ważnymi w procesie tworzenia aplikacji internetowych. Na przykład, JavaScript jest najczęściej używany do wprowadzania interakcji na stronach internetowych. Pozwala na dynamiczną zmianę treści HTML bez potrzeby przeładowania strony. Z kolei Python, dzięki swoim frameworkom, takim jak Django, umożliwia tworzenie zaawansowanych aplikacji webowych, które mogą generować HTML w odpowiedzi na zapytania użytkowników. PHP jest popularnym językiem skryptowym, który działa po stronie serwera i jest często używany do przetwarzania formularzy oraz zarządzania bazami danych, generując HTML, który jest następnie wysyłany do przeglądarki. Języki programowania, takie jak JavaScript, Python czy PHP, różnią się od języków znaczników, takich jak HTML, w wielu aspektach. Przede wszystkim, języki programowania są zaprojektowane do wykonywania operacji logicznych i obliczeń, co pozwala na tworzenie algorytmów oraz rozwiązywanie złożonych problemów. Z kolei języki znaczników, takie jak HTML, służą głównie do opisywania struktury i formatowania treści na stronach internetowych, nie posiadając zdolności do wykonywania operacji obliczeniowych. Języki programowania mogą zawierać instrukcje warunkowe, pętle i zmienne, co pozwala na dynamiczne podejmowanie decyzji i manipulację danymi. W przeciwieństwie do tego, HTML składa się z znaczników i atrybutów, które definiują, jak elementy powinny być wyświetlane, ale nie umożliwiają interakcji z danymi w sposób, w jaki robią to języki programowania. Ta różnica w funkcjonalności sprawia, że oba typy języków są niezwykle ważne, ale pełnią różne role w ekosystemie webowym. W web developmentcie, kilka języków programowania jest powszechnie używanych, aby wzbogacić funkcjonalność stron internetowych. JavaScript jest jednym z najważniejszych języków, który pozwala na tworzenie interaktywnych elementów na stronach, takich jak formularze, animacje czy dynamiczne aktualizacje treści. Dzięki bibliotekom i frameworkom, takim jak React czy Angular, JavaScript stał się kluczowym narzędziem w tworzeniu nowoczesnych aplikacji webowych. Kolejnym popularnym językiem jest PHP, który działa po stronie serwera i jest często używany do przetwarzania danych oraz zarządzania bazami danych. PHP jest podstawą wielu systemów zarządzania treścią, takich jak WordPress, co czyni go niezwykle popularnym wśród deweloperów. Python zyskuje na popularności w web developmentcie dzięki frameworkom takim jak Django i Flask, które umożliwiają szybkie tworzenie aplikacji webowych, a także łatwe zarządzanie danymi i logiką aplikacji. W dzisiejszych czasach, responsywność stron internetowych stała się kluczowym elementem w projektowaniu, a HTML odgrywa w tym procesie istotną rolę. Wykorzystując media queries w CSS w połączeniu z odpowiednio zbudowanym HTML, można stworzyć strony, które automatycznie dostosowują się do różnych rozmiarów ekranów. Dzięki zastosowaniu znaczników takich jak Dodatkowo, warto zwrócić uwagę na znaczenie semantycznego HTML, które nie tylko poprawia SEO, ale także ułatwia dostępność treści dla osób z niepełnosprawnościami. Użycie znaczników takich jak , i pozwala na lepsze zrozumienie struktury strony przez wyszukiwarki oraz czytniki ekranowe. W miarę jak technologia się rozwija, umiejętność efektywnego wykorzystania HTML w tworzeniu responsywnych i dostępnych stron internetowych stanie się jeszcze bardziej cenna w branży web developmentu. i pozwala na tworzenie list, które są łatwe do przyswojenia i czytelne dla odwiedzających stronę.
Element HTML
Funkcja
Przykład
Grupowanie elementów
Stylizacja fragmentów tekstu
Czerwony tekst
Tworzenie linków
Przejdź do Example
Tworzenie list niesortowanych
Jak HTML współpracuje z innymi technologiami webowymi

Przykłady języków programowania w kontekście HTML
Czym różnią się języki programowania od języków znaczników?
Przykłady popularnych języków programowania w web development
Jak wykorzystać HTML w tworzeniu responsywnych stron internetowych

