Tworzenie strony internetowej z HTML kodu może wydawać się skomplikowane, ale w rzeczywistości jest to proces, który można zrealizować w kilku prostych krokach. HTML, czyli HyperText Markup Language, stanowi podstawę każdej strony internetowej, definiując jej strukturę i zawartość. Dzięki odpowiednim znacznikom, takim jak
- HTML definiuje strukturę strony internetowej, umożliwiając organizację treści w logiczny sposób.
- Użycie odpowiednich znaczników HTML, takich jak
i , jest kluczowe dla poprawnego funkcjonowania strony. - Wybór edytora do pisania HTML kodu wpływa na komfort pracy i efektywność kodowania.
- Planowanie układu strony i użycie znaczników semantycznych poprawia SEO oraz użyteczność witryny.
- Unikanie typowych błędów w HTML, takich jak brakujące tagi czy niewłaściwe zagnieżdżenie, jest kluczowe dla sukcesu projektu.
- Istnieje wiele narzędzi do walidacji HTML, które pomagają w wykrywaniu błędów i zapewniają zgodność ze standardami.
Jak zacząć tworzenie strony internetowej z HTML kodu
Rozpoczęcie pracy nad stroną internetową z użyciem HTML kodu jest prostym procesem, który może przynieść wiele satysfakcji. HTML jest podstawowym językiem znaczników, który definiuje strukturę każdej strony internetowej. Kluczowe jest, aby zrozumieć, jak działają różne elementy HTML, zanim przejdziesz do bardziej zaawansowanych technik. Wybór odpowiedniego edytora do pisania HTML jest pierwszym krokiem w tym procesie.
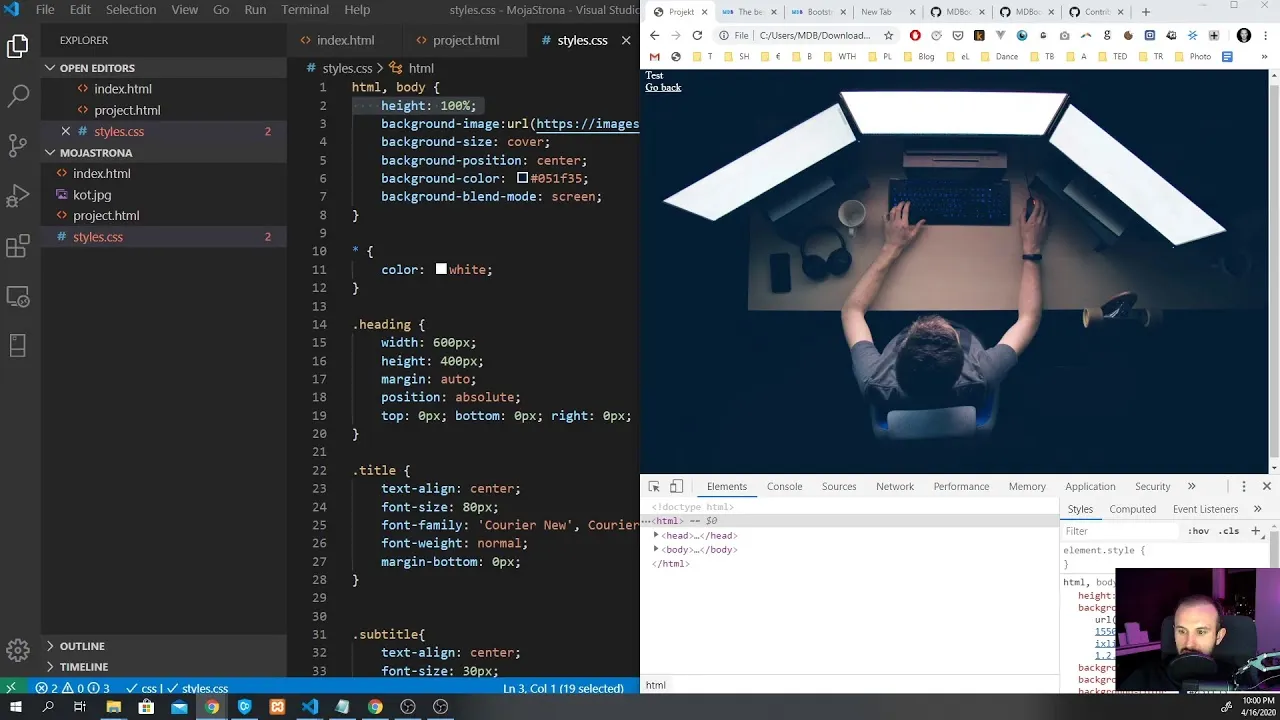
Wybór edytora może znacząco wpłynąć na Twoje doświadczenie podczas tworzenia strony. Edytory tekstu, takie jak Visual Studio Code, Sublime Text i Notepad++, oferują różne funkcje, które mogą ułatwić pisanie kodu. Na przykład, Visual Studio Code ma wbudowane funkcje podpowiedzi oraz rozszerzenia, które mogą pomóc w pracy z HTML, co czyni go bardzo popularnym wyborem wśród programistów. Z kolei Sublime Text jest znany ze swojej szybkości i prostoty, a Notepad++ to świetna opcja dla tych, którzy szukają darmowego edytora z podstawowymi funkcjami.
Wybór odpowiedniego edytora do pisania HTML kodu
Wybór edytora do pisania HTML kodu jest kluczowym krokiem w procesie tworzenia strony internetowej. Różne edytory oferują różne funkcje, które mogą ułatwić pisanie i organizację kodu. Visual Studio Code, na przykład, obsługuje wiele języków programowania i ma bogaty ekosystem rozszerzeń, co czyni go wszechstronnym narzędziem. Sublime Text to szybki edytor, który jest ceniony za swoją prostotę i możliwość dostosowania, a Notepad++ jest często polecany dla początkujących ze względu na swoją intuicyjność i darmowy dostęp.
Kluczowe elementy HTML do zbudowania strony internetowej
W tworzeniu strony internetowej z HTML kodu kluczowe są odpowiednie znaczniki, które definiują strukturę i organizację treści. HTML tagi są podstawą każdej witryny, ponieważ pozwalają na określenie, jakie elementy będą się na niej znajdować oraz jak będą one ze sobą powiązane. Zrozumienie tych znaczników jest niezbędne dla każdego, kto chce skutecznie budować strony internetowe.
Wśród najważniejszych znaczników HTML znajdują się takie jak , , oraz inne, które pełnią różne funkcje. Na przykład, znacznik zawiera metadane, tytuł strony oraz odnośniki do stylów i skryptów, podczas gdy zawiera właściwą treść, która jest wyświetlana użytkownikom. Zrozumienie, jak te znaczniki współdziałają, jest kluczowe dla poprawnego zbudowania strony.
Zrozumienie podstawowych znaczników HTML dla struktury strony
Podstawowe znaczniki HTML mają fundamentalne znaczenie dla struktury każdej strony internetowej. jest głównym kontenerem, który otacza całą zawartość strony. Znacznik ten informuje przeglądarkę, że dokument jest napisany w HTML. Wewnątrz znajdują się dwa główne elementy: i .
Znacznik zawiera informacje o stronie, takie jak tytuł, który wyświetla się na karcie przeglądarki, oraz odnośniki do plików CSS i JavaScript, które mogą być używane do stylizacji i interakcji. Z kolei to miejsce, gdzie umieszczasz wszystkie widoczne elementy, takie jak tekst, obrazy czy przyciski. Każdy z tych znaczników odgrywa kluczową rolę w organizacji i funkcjonalności strony.
Tworzenie nagłówków, akapitów i list w HTML dla lepszej organizacji
Używanie odpowiednich znaczników HTML do tworzenia nagłówków, akapitów i list jest kluczowe dla lepszej organizacji treści na stronie. Znaczniki nagłówków, od do , pozwalają na hierarchiczne uporządkowanie informacji, gdzie jest najważniejszym nagłówkiem, a najmniej istotnym. Dobrze zorganizowane nagłówki nie tylko poprawiają czytelność, ale także wpływają na SEO, pomagając wyszukiwarkom zrozumieć strukturę treści.Akapity są tworzone za pomocą znacznika
, który oddziela tekst na logiczne sekcje, co ułatwia jego przyswajanie przez użytkowników. Listy, zarówno uporządkowane () jak i nieuporządkowane (
), pozwalają na przedstawienie informacji w formie punktów, co czyni je bardziej przystępnymi. Używanie list jest szczególnie przydatne, gdy chcemy wyróżnić kluczowe elementy lub kroki w procesie.
- Używaj nagłówków w odpowiedniej hierarchii, zaczynając od dla tytułu strony, a następnie
Czytaj więcej: Jak wyśrodkować zdjęcie w HTML – Proste metody i przydatne wskazówki
 i dla sekcji i podsekcji.
i dla sekcji i podsekcji. - Twórz akapity z użyciem
, aby oddzielić różne myśli i ułatwić czytanie.
- Stosuj listy do przedstawiania informacji w formie punktów, co zwiększa przejrzystość treści.
Użycie znaczników semantycznych dla lepszej struktury i SEO
Znaczniki semantyczne w HTML, takie jak
Tag natomiast, zawiera informacje o autorze, linki do polityki prywatności czy dane kontaktowe, co również wpływa na użyteczność strony. jest używany do oznaczania samodzielnych treści, takich jak posty na blogu czy artykuły, co ułatwia ich indeksowanie przez wyszukiwarki. Wreszcie, pozwala na dzielenie treści na logiczne sekcje, co poprawia czytelność i organizację informacji na stronie.
Tworzenie nawigacji i linków w HTML dla lepszej użyteczności
Tworzenie intuicyjnej nawigacji w HTML jest kluczowe dla zapewnienia użytkownikom łatwego dostępu do różnych części witryny. Użycie znacznika do grupowania linków nawigacyjnych sprawia, że struktura strony staje się bardziej przejrzysta. Linki są tworzone za pomocą tagu , który pozwala na łatwe przechodzenie między stronami lub sekcjami w obrębie tej samej witryny.

Wskazówki dotyczące unikania typowych błędów w HTML
Podczas tworzenia strony internetowej z HTML kodu, istnieje wiele typowych błędów, które mogą wpłynąć na jej funkcjonalność i wydajność. Do najczęstszych pułapek należy brak zamykających znaczników, co może prowadzić do nieprawidłowego wyświetlania treści. Innym powszechnym problemem jest niewłaściwe zagnieżdżenie tagów, które może skutkować błędami w strukturze dokumentu. Ponadto, niepoprawne użycie atrybutów, takich jak brak wartości dla atrybutu id lub class, może również powodować problemy z formatowaniem i stylizacją strony.
Aby uniknąć tych błędów, ważne jest, aby regularnie przeglądać kod i korzystać z narzędzi do walidacji HTML. Walidatory, takie jak W3C Validator, mogą pomóc w identyfikacji błędów i sugerować poprawki. Dobrą praktyką jest także stosowanie komentarzy w kodzie, co ułatwia jego zrozumienie i utrzymanie. Pamiętaj, że staranność w pisaniu kodu przekłada się na lepszą jakość i wydajność Twojej strony internetowej.
Najczęstsze pułapki przy tworzeniu strony w HTML i jak ich unikać
Jednym z najczęstszych błędów, które popełniają początkujący programiści, jest brak zamykających tagów. Na przykład, jeśli zapomnisz zamknąć znacznik wewnątrz Niepoprawne użycie atrybutów także może prowadzić do problemów. Na przykład, jeśli używasz atrybutu href w znaczniku bez podania poprawnego adresu URL, link nie będzie działał. Aby uniknąć tych pułapek, zawsze sprawdzaj swój kod pod kątem błędów i korzystaj z narzędzi do walidacji, które pomogą zidentyfikować problemy przed publikacją strony. Walidacja HTML jest kluczowym krokiem w procesie tworzenia strony internetowej, ponieważ pozwala upewnić się, że kod jest zgodny z obowiązującymi standardami. Narzędzia takie jak W3C Validator oferują możliwość sprawdzenia kodu HTML pod kątem błędów i niezgodności. Dzięki tym narzędziom możesz szybko zidentyfikować problemy, które mogą wpłynąć na działanie Twojej strony oraz jej pozycjonowanie w wyszukiwarkach. W dzisiejszych czasach, gdy korzystanie z urządzeń mobilnych staje się coraz bardziej powszechne, tworzenie responsywnych stron internetowych za pomocą HTML jest kluczowe. Responsywność oznacza, że strona automatycznie dostosowuje się do różnych rozmiarów ekranów, co poprawia doświadczenia użytkowników. Aby osiągnąć ten cel, warto wykorzystać media queries w CSS, które pozwalają na zastosowanie różnych stylów w zależności od rozmiaru ekranu, ale kluczowe jest również odpowiednie zorganizowanie struktury HTML. Na przykład, używanie znaczników semantycznych, takich jak i , nie tylko poprawia SEO, ale także ułatwia tworzenie układów, które są łatwe do przekształcenia w responsywne. Dzięki zastosowaniu elastycznych jednostek miary, takich jak em i rem, oraz technik takich jak flexbox czy grid layout, możesz tworzyć bardziej złożone i dynamiczne układy, które doskonale wyglądają na każdym urządzeniu. Warto również rozważyć użycie frameworków CSS, takich jak Bootstrap, które oferują wbudowane klasy do responsywności, co znacznie przyspiesza proces tworzenia stron. jest błędem, ponieważ
powinno zawierać tylko .
Narzędzia do walidacji HTML, które pomogą w wykrywaniu błędów
Narzędzie
Opis
W3C Validator
Sprawdza kod HTML pod kątem błędów i niezgodności ze standardami.
HTML Tidy
Pomaga w porządkowaniu i poprawianiu struktury kodu HTML.
Validator.nu
Oferuje walidację HTML5 oraz innych formatów dokumentów.
Jak wykorzystać HTML do tworzenia responsywnych stron internetowych

