Tworzenie strony HTML to ekscytujący proces, który pozwala na wyrażenie siebie i dzielenie się swoimi zainteresowaniami z innymi. Jednak zanim przystąpisz do kodowania, warto zastanowić się nad tematem, który przyciągnie uwagę użytkowników. Wybór odpowiedniego tematu ma kluczowe znaczenie, ponieważ może on zdecydować o sukcesie twojej strony. Tematy skoncentrowane na określonej dziedzinie zazwyczaj przyciągają więcej czytelników niż te, które poruszają wiele różnych kwestii.
W artykule omówimy, jakie tematy są najpopularniejsze wśród twórców stron, a także te, które mogą być niszowe, ale interesujące dla użytkowników. Przedstawimy również kluczowe elementy, które powinny znaleźć się na stronie, aby przyciągnąć uwagę odwiedzających oraz jak dostosować temat do swoich osobistych zainteresowań. Na koniec zaprezentujemy przykłady udanych stron HTML, które mogą stanowić inspirację dla twojego projektu.
Najistotniejsze informacje:- Wybór tematu strony ma kluczowe znaczenie dla przyciągnięcia uwagi użytkowników.
- Popularne tematy często koncentrują się na określonej dziedzinie, co zwiększa ich atrakcyjność.
- Niszowe tematy mogą przyciągnąć specyficzną grupę odbiorców, oferując unikalne treści.
- Kluczowe elementy, takie jak angażujące treści i atrakcyjne wizualizacje, są niezbędne na stronie HTML.
- Dostosowanie tematu do własnych pasji może zwiększyć motywację do tworzenia treści.
- Przykłady udanych stron mogą służyć jako inspiracja i wskazówki dla twórców.
Wybór tematu strony HTML, który przyciągnie uwagę użytkowników
Wybór odpowiedniego tematu strony HTML jest kluczowy dla przyciągnięcia uwagi użytkowników. Tematy, które są popularne wśród twórców stron, często koncentrują się na określonych dziedzinach, co sprawia, że przyciągają większą liczbę odwiedzających. Warto zastanowić się, co najbardziej interesuje potencjalnych czytelników, aby stworzyć treści, które będą dla nich wartościowe i angażujące.
Oprócz popularnych tematów, istnieją również niszowe tematy, które mogą być bardzo interesujące dla określonej grupy odbiorców. Takie tematy mogą przyciągać mniejszą, ale bardziej zaangażowaną publiczność, co również jest cenne. W poniższej liście przedstawiamy pięć popularnych tematów oraz pięć niszowych, które mogą posłużyć jako inspiracja do stworzenia własnej strony HTML.
- Blog kulinarny: Strony poświęcone przepisom i recenzjom restauracji przyciągają miłośników gotowania.
- Podróże: Tematy związane z podróżami, takie jak relacje z wyjazdów i porady dotyczące podróżowania, są bardzo popularne.
- Technologia: Strony zajmujące się nowinkami technologicznymi, recenzjami sprzętu i oprogramowania cieszą się dużym zainteresowaniem.
- Fitness i zdrowie: Porady dotyczące zdrowego stylu życia, treningów i diety przyciągają osoby dbające o kondycję.
- DIY i rękodzieło: Tematy związane z tworzeniem rzeczy własnoręcznie, takie jak projekty DIY, przyciągają kreatywnych użytkowników.
- Minimalizm: Tematyka minimalizmu, w tym porady dotyczące uproszczenia życia, zyskuje na popularności.
- Ekologia: Strony poświęcone ekologicznemu stylowi życia i zrównoważonemu rozwojowi przyciągają świadomych konsumentów.
- Hobby związane z naturą: Tematy takie jak ogrodnictwo, wędkarstwo czy obserwacja ptaków mogą zainteresować pasjonatów natury.
- Psychologia i rozwój osobisty: Strony oferujące porady dotyczące zdrowia psychicznego i rozwoju osobistego są coraz bardziej popularne.
- Gry planszowe: Tematyka gier planszowych i recenzje nowych tytułów przyciągają graczy i entuzjastów.
Jakie tematy są niszowe, ale interesujące dla użytkowników?
Niszowe tematy mogą być niezwykle angażujące i przyciągać uwagę specyficznych grup odbiorców. Często są to obszary, które nie są jeszcze szeroko eksplorowane, co sprawia, że twórcy stron mają szansę na wyróżnienie się w internecie. Wybierając temat niszowy, warto zastanowić się, co może zainteresować wąską, ale oddaną publiczność.
Przykłady niszowych tematów to m.in. ogrodnictwo hydroponiczne, które zyskuje popularność wśród osób chcących uprawiać rośliny w ograniczonej przestrzeni. Innym interesującym tematem jest minimalizm cyfrowy, który dotyczy ograniczania technologii w życiu codziennym. Takie tematy mogą przyciągnąć osoby szukające konkretnych informacji i porad, co czyni je wartościowymi dla twórców stron.
- Ogród w słoiku: Tworzenie miniaturowych ekosystemów w szklanych pojemnikach.
- Ręczne robótki: Techniki DIY związane z robieniem biżuterii, torebek czy dekoracji.
- Podróże lokalne: Odkrywanie uroków bliskich miejsc, które często są pomijane przez turystów.
- Hobby związane z rysunkiem cyfrowym: Porady i techniki dla początkujących artystów cyfrowych.
- Gry planszowe dla dorosłych: Recenzje i strategie dotyczące gier, które są popularne wśród dorosłych graczy.
Kluczowe elementy, które powinny znaleźć się na stronie HTML
Ważne jest, aby każda strona HTML zawierała kluczowe elementy treści, które przyciągają użytkowników i sprawiają, że chcą oni zostać na stronie dłużej. Wśród najskuteczniejszych typów treści można wymienić artykuły, poradniki oraz multimedia, takie jak zdjęcia i filmy. Te elementy nie tylko zwiększają wartość informacyjną strony, ale także angażują odwiedzających, co może prowadzić do dłuższego czasu spędzonego na stronie.
Oprócz treści, równie istotne są elementy wizualne, które wpływają na estetykę i użyteczność strony. Dobrze zaprojektowana strona powinna zawierać atrakcyjne grafiki, czytelne czcionki oraz odpowiednią kolorystykę. Te wizualne aspekty pomagają w tworzeniu pozytywnego wrażenia i mogą wpływać na decyzje użytkowników o dalszym przeglądaniu treści.
Jakie treści przyciągają użytkowników i zatrzymują ich?
Rodzaje treści, które skutecznie przyciągają i zatrzymują użytkowników, to przede wszystkim artykuły edukacyjne, które dostarczają wartościowych informacji. Użytkownicy często poszukują treści, które odpowiadają na ich pytania lub rozwiązują ich problemy. Dodatkowo, poradniki krok po kroku oraz tutoriale w formie wideo są bardzo popularne, ponieważ pozwalają na łatwe przyswajanie wiedzy. Warto również wprowadzać interaktywne elementy, takie jak quizy czy ankiety, które zwiększają zaangażowanie odwiedzających.
Jakie elementy wizualne zwiększają atrakcyjność strony?
Elementy wizualne, które znacząco zwiększają atrakcyjność strony, to m.in. wysokiej jakości zdjęcia i grafiki, które przyciągają wzrok. Używanie odpowiednich obrazów, które są związane z treścią, może sprawić, że użytkownicy będą bardziej zainteresowani. Dodatkowo, czytelne i estetyczne układy oraz dobrze dobrana kolorystyka wpływają na pozytywne wrażenia użytkowników. Animacje i efekty przejścia również mogą wzbogacić doświadczenie przeglądania, ale należy je stosować z umiarem, aby nie przytłoczyć odwiedzających.
| Typ treści | Opis |
|---|---|
| Artykuły edukacyjne | Dostarczają wartościowych informacji i odpowiadają na pytania użytkowników. |
| Poradniki | Krok po kroku instrukcje, które pomagają użytkownikom w rozwiązywaniu problemów. |
| Wideo | Multimedia, które mogą ilustrować treści w sposób bardziej przystępny. |
| Interaktywne elementy | Quizy i ankiety, które angażują użytkowników i zwiększają ich zainteresowanie. |
| Wysokiej jakości grafiki | Obrazy, które przyciągają uwagę i są estetycznie dopasowane do treści. |
Czytaj więcej: Jak zrobić formularz HTML w 5 prostych krokach i zaoszczędzić czas
Jak dostosować temat strony do swoich zainteresowań?

Dostosowanie tematu strony HTML do swoich osobistych zainteresowań jest kluczowe dla tworzenia autentycznych i angażujących treści. Kiedy wybierasz temat, który Cię pasjonuje, łatwiej jest tworzyć wartościowe treści, które przyciągną uwagę innych. Warto zastanowić się, jakie są Twoje hobby, umiejętności oraz co chciałbyś przekazać innym. Zastanów się również, jak Twoje zainteresowania mogą odpowiadać na potrzeby potencjalnych czytelników.
Warto również zidentyfikować swoją grupę docelową i dowiedzieć się, co ich interesuje. Możesz to zrobić poprzez badania rynku, analizując popularne tematy w swojej dziedzinie lub przeglądając fora i grupy dyskusyjne. Dzięki temu będziesz w stanie lepiej dopasować swoje treści do oczekiwań odbiorców, co zwiększy ich zaangażowanie i chęć powrotu na Twoją stronę.
Jak połączyć pasje z tworzeniem treści na stronie HTML?
Łączenie pasji z tworzeniem treści na stronie HTML to doskonały sposób na zapewnienie autentyczności i zaangażowania. Możesz zacząć od pisania o swoich doświadczeniach i przemyśleniach związanych z danym tematem. Jeśli interesujesz się gotowaniem, możesz dzielić się przepisami i technikami kulinarnymi. Jeśli Twoją pasją jest podróżowanie, opisz swoje przygody i porady dla innych podróżników. Kluczem jest, aby treści były osobiste i autentyczne, co sprawi, że będą bardziej atrakcyjne dla czytelników.
Jak zidentyfikować swoją grupę docelową i ich potrzeby?
Aby skutecznie zidentyfikować swoją grupę docelową, warto zacząć od analizy, kto będzie zainteresowany Twoimi treściami. Możesz przeprowadzić badania rynku, aby zrozumieć, jakie są preferencje i potrzeby potencjalnych użytkowników. Użycie narzędzi analitycznych, takich jak Google Analytics, pozwala na zbieranie danych o odwiedzających Twoją stronę, co może pomóc w określeniu ich demografii, zainteresowań oraz zachowań.Dodatkowo, warto angażować się w interakcje z użytkownikami poprzez media społecznościowe, ankiety czy komentarze na stronie. Dzięki temu możesz uzyskać cenne informacje zwrotne, które pomogą Ci lepiej zrozumieć, co interesuje Twoich odbiorców. Regularne monitorowanie tych danych pozwoli na dostosowywanie treści do zmieniających się potrzeb i oczekiwań, co zwiększy zaangażowanie i lojalność użytkowników.

Przykłady udanych stron HTML jako inspiracja
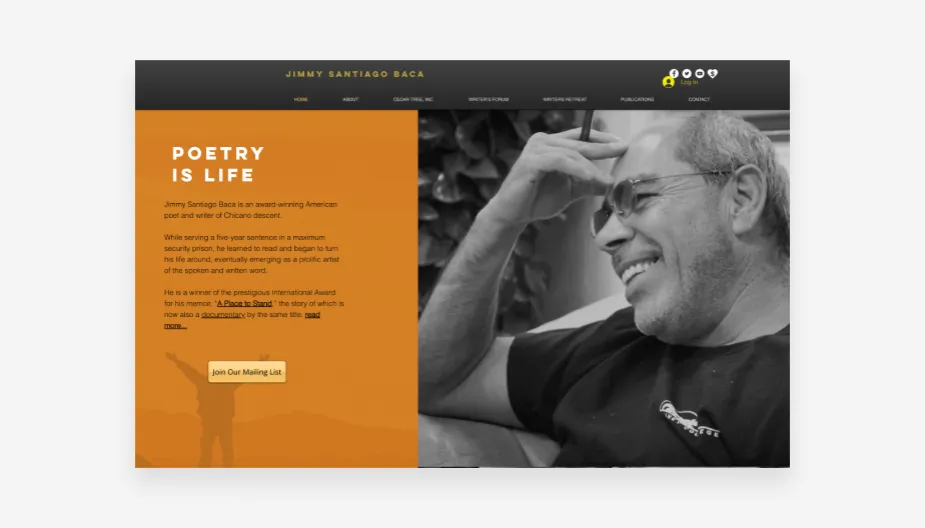
Analizując udane strony HTML, można dostrzec pewne cechy, które przyczyniają się do ich sukcesu. Na przykład, wiele z tych stron skutecznie wykorzystuje przejrzysty układ, co ułatwia nawigację i pozwala użytkownikom szybko znaleźć potrzebne informacje. Dodatkowo, zastosowanie wysokiej jakości zdjęć i grafik przyciąga uwagę i sprawia, że treści są bardziej angażujące.
Innym ważnym aspektem jest dostosowanie treści do potrzeb grupy docelowej. Strony, które oferują wartościowe i interesujące treści, takie jak poradniki, artykuły czy filmy, przyciągają większą liczbę odwiedzających. Przykłady takich stron to:
- W3Schools: Doskonałe źródło wiedzy dla osób uczących się programowania i tworzenia stron internetowych. Oferuje wiele tutoriali i przykładów kodu.
- Smashing Magazine: Portal skupiający się na web designie i rozwoju, dostarczający wartościowe artykuły i porady dla projektantów i deweloperów.
- CSS-Tricks: Strona oferująca zasoby i porady dotyczące CSS, HTML oraz JavaScript, idealna dla twórców stron internetowych na każdym poziomie zaawansowania.
Jak wykorzystać SEO do zwiększenia widoczności strony HTML
Aby jeszcze bardziej zwiększyć widoczność swojej strony HTML, warto zastosować techniki SEO (Search Engine Optimization), które pomogą w osiągnięciu lepszych pozycji w wynikach wyszukiwania. Kluczowym krokiem jest optymalizacja treści pod kątem odpowiednich słów kluczowych, takich jak „o czym zrobic strone html” czy „jakie tematy wybrać do strony HTML”. Warto również zadbać o odpowiednie meta tagi, opisy i nagłówki, aby przyciągnąć uwagę nie tylko użytkowników, ale także algorytmów wyszukiwarek.
Dodatkowo, nie zapominaj o budowaniu linków do swojej strony, co może znacząco wpłynąć na jej autorytet w sieci. Możesz to osiągnąć poprzez współpracę z innymi twórcami treści, publikowanie gościnnych artykułów czy aktywność w mediach społecznościowych. Warto również regularnie aktualizować swoją stronę, aby utrzymać jej świeżość i relevancję w oczach zarówno użytkowników, jak i wyszukiwarek. Te działania nie tylko zwiększą ruch na stronie, ale także pomogą w budowaniu społeczności wokół Twoich treści.





